Widgets personalizados dentro de noCRM
Este artículo contesta a las siguientes preguntas:
noCRM.io ofrece widgets personalizados para permitir que las empresas creen una integración simple y perfecta entre su sistema interno y tu cuenta noCRM. Más específicamente, te permite mostrar información externa directamente en noCRM.
1. El widget del panel de bordo
Puede activarse y definirse en la sección Panel de administración> Gestión de la cuenta > Interface > Widgets del panel de bordo de tu cuenta. El widget puede ser HTML o IFRAME.
En el modo HTML, puedes agregar cualquier contenido HTML, incluidos javascript e IFRAME. Tienes acceso a algunas variables como la dirección de correo electrónico del usuario conectado, su nombre y su ID. Esto puede resultar muy útil para mostrar un enlace a documentos de ventas o formularios que apunten a tu sistema de información interno.
El modo IFRAME te permite linkear un recurso externo en la web y puede ayudarte a incluir algunos recursos de tu sitio web directamente en nuestra aplicación. La única restricción que tienes es que la URL del IFRAME debe entregarse bajo el protocolo seguro HTTPS. Puedes utilizar cualquier variable expuesta en la URL de tu IFRAME.
2. El widget del lead
Se puede activar en Panel de administración> Integración> Herramientas integradas> Widget del lead. El widget del lead aparece en la vista detallada de cada lead. Su propósito es exponer algunos de los atributos del lead, lo que te permite recuperar y mostrar información que es específica de este lead, ya sea de tu propio sistema de información o de servicios de terceros como** plataformas de redes sociales o Google Maps.
Supongamos que tienes en tu propio sistema de información alguna información específica sobre un lead, como el hecho de que interactuó con tu equipo de soporte, o que ha comprado un producto anteriormente o con qué frecuencia visitó tu sitio web o cualquier otro dato relevante. Con este widget, podrás mostrar esta información directamente en la página de detalles del lead.
Solo puedes tener un widget de lead, pero como puedes editar tu HTML, puede ser multipropósito. Consulta la publicación de nuestro blog sobre cómo insertar un Google Maps
Geolocaliza a tus leads: integra Google Maps en noCRM.io
Como vendedor, a menudo necesitas reunirte con tus clientes actuales y potenciales en persona. Tienes un software de gestión de leads con toda su información, incluida la dirección, pero quieres que se muestre en Google Maps. ¿No sería fantástico si pudieras visualizar de inmediato la ubicación de tus leads sin tener que escribir su dirección en Google Maps manualmente? Automatizar estas tareas en tu proceso de ventas puede hacer que tu equipo de ventas gane minutos valiosos.
¡Buenas noticias! Dentro de noCRM es posible integrar información externa en tus páginas de leads, como servicios de datos de redes sociales, tu propio sistema de información, ¡pero también Google Maps!
Crea una clave API para poder usar Google Maps
En primer lugar, debes solicitar una clave API a Google. Para ello, es necesario tener una cuenta de Google e iniciar sesión en: https://console.developers.google.com/
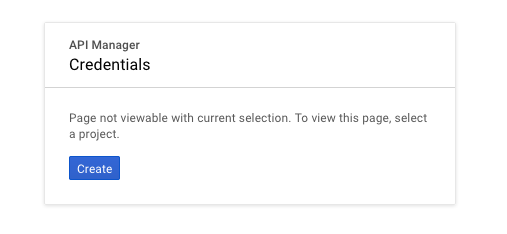
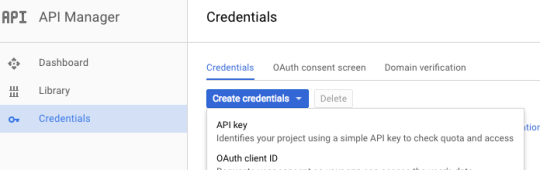
En segundo lugar, en el menú de la izquierda, ve a “credenciales” y crea un nuevo proyecto al que podrías llamar “Geoloc”.

En tercer lugar, selecciona “crear una clave API”, copia la clave en algún lugar de tu computadora, la necesitarás más adelante.

Una vez que hayas realizado todos los pasos mencionados anteriormente, debes activar 3 API diferentes:
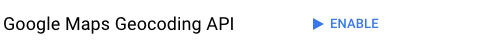
- API de geocodificación de Google Maps
- API de JavaScript de Google Maps
- API de inserción de Google Maps
Es muy fácil hacerlo: en el menú de la izquierda, haz clic en API y busca las 3 API en el bloque de Google Maps. Luego, para cada API, haz clic en “HABILITAR”.

Hay un paso más antes de que termines en el lado de Google: debes habilitar la facturación en tu cuenta de Google Cloud. Para hacerlo, ve a la página: https://console.cloud.google.com/project/_/billing/enable. Se le solicitará que complete su información de facturación. Esto no significa que se le cobrará, ya que la API de Google Maps ofrece $200 por mes de crédito, lo que debería ser suficiente para usar la integración de Google Maps con noCRM. Sin embargo, no excluye que, después de una cierta cantidad de uso, se le pueda cobrar. Aquí está la página de precios de Google Maps: https://cloud.google.com/maps-platform/pricing. Puede encontrar más información aquí: https://developers.google.com/maps/gmp-get-started.
¡Perfecto! Ya ha terminado con el lado de Google.
Ahora, vaya a su cuenta de noCRM.
Incorporación de Google Maps con el widget de leads.
En primer lugar, asegúrese de haber definido al menos un campo de dirección para sus leads. Esto se puede hacer en la sección Administrador > Campos predeterminados. Supongamos que ha nombrado el campo: dirección.
En segundo lugar, vaya a la sección de conexión del Administrador y haga clic en el "Widget de lead".
- Establezca la altura del widget de cliente potencial en 400 píxeles
- Elija el modo HTML
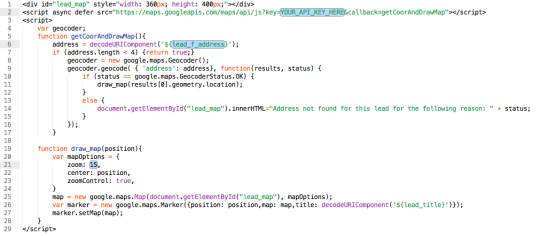
- Descargue y copie/pegue el siguiente código y asegúrese de haber copiado/pegado su clave API personal y de haber utilizado el nombre de variable de dirección correcto (aquí leadfaddress). Los nombres de las variables se enumeran en la página del widget de cliente potencial, por lo que es fácil comprobarlo. También puede cambiar el factor de zoom predeterminado según el nivel de zoom que desee.

¡Listo! Si se dirige a un cliente potencial que tiene una dirección definida correctamente, se mostrará un mapa.